إضافة جدول أو قائمة تحتوي على ما يتضمنه المقال هو أمر رائع لكل من القارئ ومحركات البحث،
جدول المحتويات
يسهل من قراءة
المقال
ويجعل الوصول إلى جزأ معين منه أمراً سهلاً.كما أن هذه الأداة أمر هام جداً بالنسبة للسيو SEO، حيث أنه يزيد من قدرة محركات البحث على فهم ما يحتويه مقالك وعن الجزئيات التي تتحدث عنها فهي من اهم
اضافات بلوجر
تعرف من هنا علي: كيفية اضافة اداة التبادل الاعلاني الي مدونة بلوجر.
وسأعرض في هذة التدوينة كيفية اضافة آداة
محتويات المقال
الي
قالب بلوجر
وتعتبر هذة الاداة من الاضافات الرائعة الي قالب بلوجر Table of Contents ومن افضل
اكواد قوالب بلوجر
.إقرأ أيضاً :
افضل 10 اضافات بلوجر احترافية، اكواد واضافات قوالب بلوجر.

التدوين وكتابة المقالات هو من افضل الطرق للربح من الانترنت، وهناك خبايا للربح من بلوجر؛ تعرف من هنا علي: افضل الطرق للربح من بلوجر بجانب ادسنس.
الفهرس ومحتويات المقال:
جدول المحتويات المقال
اهمية جدول المحتويات، بلوجر
اضافة جدول المحتويات الي مدونة بلوجر
تعديل واستخدام اداة جدول المحتويات بلوجر
اهمية جدول المحتويات، بلوجر
تكمن اهمية جدول المحتويات في أنها توضح للقارئ ومحركات البحث ايضا محتوي صفحة الويب او محتوي مقالك علي بلوجر.
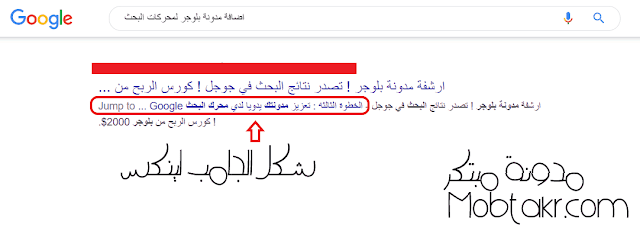
كما أن لها اهمية اخري حيث انها تعطي لمقالك شكل وروابط تسمي بالــ Jump links في نتائج البحث .

وأخيرا وكما قلنا سابقا جدول المحتويات يسهل تصفح المقال والوصول للأجزاء التي تهم القارئ منه.
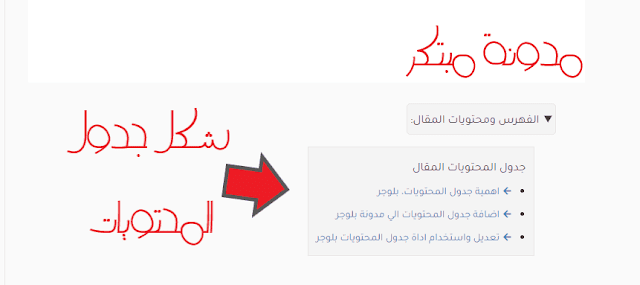
شكل اضافة جدول المحتويات بلوجر
وهذا هو شكل اضافة جدول المحتويات. تعرف من هنا علي: كيفية تسريع مدونة بلوجر.

اضافة جدول المحتويات الي مدونة بلوجر، اضافات بلوجر
جدول المحتويات اضافة مهمة من الاضافات التي يمكنك اضافتها الي مدونة بلوجر، ويمكنك اضافة جدول المحتويات الي مواضيع بلوجر عن طريق اتباع الخطوات التالية.
أولاً إذهب الي المقال الذي تريد اضافة له جدول المحتويات:
قم بإختيار المقال الذي تريد اضافة له جدول للمحتويات.
ثانياً قم بنسخ كود جدول المحتويات لوضعه في مقالك علي بلوجر:
وفي الاسفل هنا تجد كود اضافة جدول المحتويات :
<details open=""><summary>الفهرس ومحتويات المقال:</summary><ul class="postcontent"><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part1" >كيفية قياس سرعة تحميل قالب مدونة بلوجر</a></li><ul> <li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part1.1" >قياس سرعة تحميل قالب بلوجر باستخدام Page speed insights</a></li><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part1.2" >قياس سرعة تحميل قالب بلوجر باستخدام GTmetrics</a></li></ul> <li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2" >طرق واكواد لتسريع مدونة بلوجر</a></li><ul> <li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2.1" > إزالة الأدوات الغير مهمة والغير ضرورية من قالب بلوجر</a></li><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2.2" >عمل Optimize للصور التي تستخدمها في موقعك</a></li><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2.3" >تحميل اسكريبتات الموقع بطريقة متوازية </a></li><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2.4" >تقليل الوقت اللازم لتحميل خطوط الويب المستخدمة في قالب بلوجر</a></li><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2.5" > إستخدام كود الـ Lazy Loading لتأخير تحميل الصور</a></li><li><a href="https://www.mobtakr.com/2019/11/how-increase-blogspot-page-loading-speed.html#part2.6" > عمل Minify للقالب أو لكود الـ HTML</a></li></ul></ul></details>
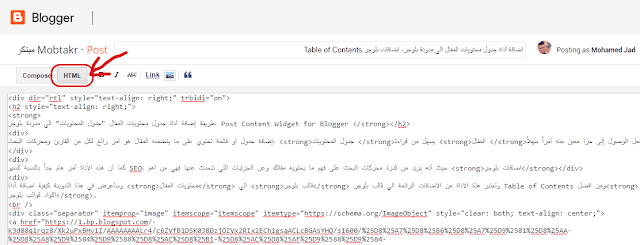
قم بلصق الكود في خانة الـ HTML الخاصة بمقال بلوجر.

تعديل واستخدام اداة جدول المحتويات بلوجر
يمكنك التعديل علي الاضافة كالآتي :
<details open=""><summary>الفهرس ومحتويات المقال:</summary><ul class="postcontent"><li><a href="رابط مقالك ضعه هنا + # + الكلمة الخاصة بال id " > عنوان فرعي لمقالك هنا </a></li>/* قم بتكرار العملية */<li><a href="#" > عنوان فرعي لمقالك هنا </a></li>/* وهكذا */</ul> </details>
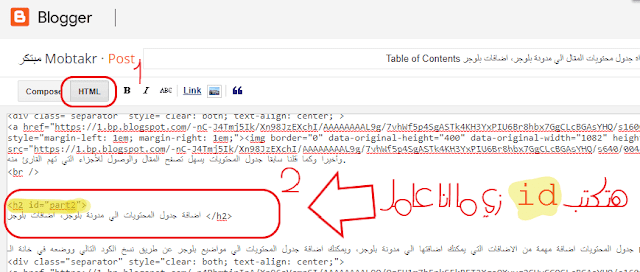
اضافة id مختلف لكل عنوان في مقالك.
وقم بتعديل العناوين في مقالك ووضع id مميز لكل عنوان ومن ثم قم باستخدامه في جدول المحتويات كما بالصورة تماماً.
وتذكر أنه سوف تحتاج هذه ال id حيث ستضيفها الي الكود الذي قمت بلصقه في بداية المقال.

كانت هذة طريقة اضافة جدول المحتويات في بلوجر، ان كان لديك اسأله قم بوضعها في خانة التعليقات.