قمت سابقاً بعرض أفضل 7 خطوط عربية للويب والمواقع الالكترونية يمكنك الاطلاع عليها، كما قمت ايضاً بعرض طريقة اضافة خطوط عربية الي مدونة بلوجر. وفي هذا المقال كما قلت سابقاً سأشرح خط الـ Font Awesome الذي به يمكنك اضافة ايقونات HTML، وسأشرح طريقة اضافته الي موقعك الالكتروني سواء الي مدونة بلوجر Blogger أو الي موقعك علي وردبريس WordPress، وكيف يمكنك اضافة ايقونات بجانب الاقسام في مدونة بلوجر.

طريقة اضافة خط الفونت اويسوم Font Awesome هي نفس طريقة اضافة اي خط الي المواقع الالكترونية، وهي عن طريق استيراد الخط عن طريق خاصية الـ Link. وفي الاسفل سأعرض طريقة اضافة خط Font Awesome الي موقعك وبالاخص الي مدونة بلوجر.
طريقة اضافة خط Font Awesome الي موقعك، تركيب Font Awesome علي مدونة بلوجر.
اتبع الخطوات في الاسفل لاضافة الخط:
أولاً قم بنسخ كود خط الـ Font Awesome كالآتي.
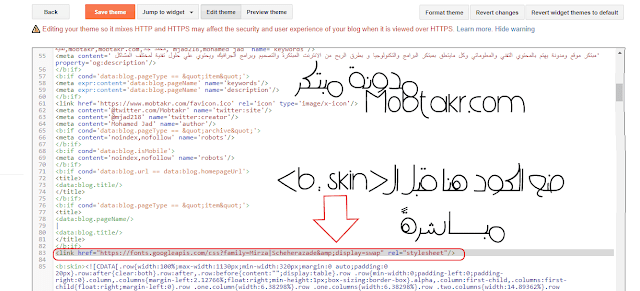
أكواد الخطوط الـ link هي مثل اكواد الميتا تاج، أي انها تُوضع داخل وسم الـ <head>
<link async='async' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css' rel='stylesheet'>
وإذا أردت اضافة الخط الي مدونة بلوجر ضف علامة “/” آخر الكود قبل علامة “>” مباشرة. وبهذا يصبح الكود هكذا :
<link async='async' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css' rel='stylesheet'/>
توجد أكواد آخري لاستيراد خط Font Awesome، ولكن الكود في الاعلي هو أفضلهم. وذلك لأنه يتم تحميله من خدمة كلاود فلير وبالتالي يساعد في زيادة سرعة تحميل الموقع. إطلع أيضاً: طريقة تسريع مدونة وقالب بلوجر. في مدونة بلوجر يمكنك اضافة كود خط Font Awesome فوق وسم الـ <b:skin>

ثانياً نسخ كود الايقونات التي تريدها من موقع الـ خط Font Awesome
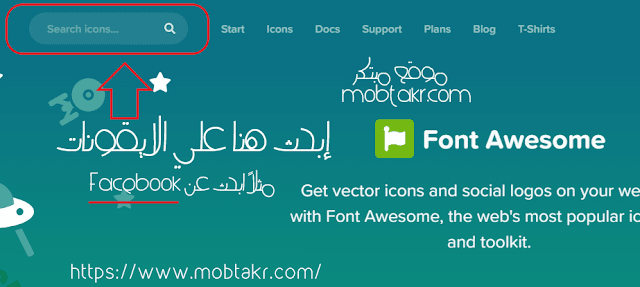
قم بالذهاب من هنا Font Awesome الي موقع الخط وقم بالبحث عن الايقونات التي تريد اضافتها الي موقعك.

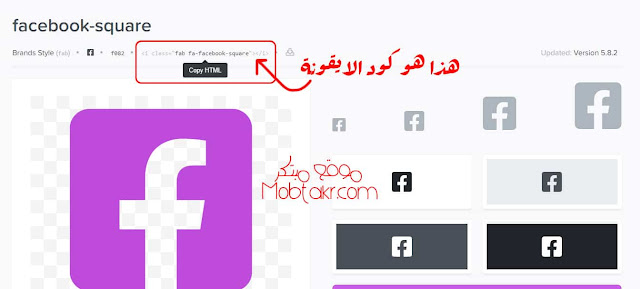
بعد البحث ستظهر لك بعض الايقونات التي ترتبط بالكلمة التي أدخلتها في شريط البحث، فمثلاً ستظهر أيقونات مواقع التواصل الاجتماعي. قم بإختيار الايقونة التي تريدها وأنقر عليها. وفي الصفحة الخاصة بالأيقونة التي اخترتها قم بنسخ الكود الخاص بالايقونة كما بالصورة (كود الايقونة HTML).

أخيراً قم بلصق كود أيقونة خط Font Awesome في صفحة ال HTML.
قم بوضع كود الايقونة في مكانها الذي تريده بين اكواد ال HTML. فمثلاً هذا كود ايقونة قلم .
<i class="fas fa-pen"></i>
وهنا ننتهي من اضافة خط Font Awesome خط الايقونات الرائع، إذا لديك أي أسأله قم بوضعها في خانة التعليقات وشكراً..